Wenn du registrierte Nutzer in deiner WordPress Installation hast, brauchst du eventuell einen (zusätzlichen) Logout-Button.
Selbst bei unsensiblen Daten in internen Bereichen, haben viele Nutzer das Bedürfnis, sich ausloggen zu können.
Dazu kannst du ganz einfachen einen Logout Link oder Button in deiner Navigation (Menü) oder sogar im Content Bereich erstellen.
Dazu brauchst du kein Plugin. Leider sehe ich immer wieder, dass für solch einfache Anforderungen extra Plugins installiert werden und WordPress damit zugemüllt wird.
Inhaltsverzeichnis
Logout Link erstellen
Tatsächlich reicht es, wenn du einen ganz simplen Logout-Link einsetzt:
https://deine-domain.de/wp-login.php?action=logout
Besucht ein angemeldeter User diesen Link, wird er gefragt, ob er ausgeloggt werden möchte und kann dies mit einem Klick bestätigen.
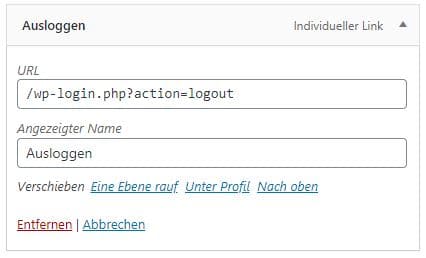
Indem du nur den Teil nach der Domain nutzt, kannst du auch ohne Eingabe der Domain einen Logout Link erstellen. Diesen kannst du beispielsweise direkt in einem WordPress Menü nutzen, indem du einen „individuellen Link“ erstellst.
Noch den angezeigten Namen anpassen und fertig ist dein Logout Link.
Idealerweise bietet dein Theme oder Mitgliederplugin* die Möglichkeit einer internen Navigation. Dann wird der Link auch nur noch eingeloggten Nutzern angezeigt.
Weiterleitung nach dem Logout
Standardmäßig landet der User nach dem Logout auf der Login-Seite. Üblicherweise ist das aber nicht der Ort, auf dem man nach dem Logout landen möchte.
Glücklicherweise kannst du auch dieses Verhalten relativ simpel anpassen!
Füge dazu folgenden Code in die functions.php deines Child-Themes ein:
//Weiterleitung zur Startseite nach dem Ausloggen
function redirect_after_logout(){
wp_redirect( home_url() );
exit();
}
add_action('wp_logout', 'redirect_after_logout');Nun wird der User nach dem erfolgreichen Logout auf die Startseite deiner WordPress Seite weitergeleitet (mit Hilfe von wp_redirect).
Anstelle der Startseite kannst du natürlich auch jede andere Seite angeben – und das sogar mit einer direkten URL.
//Weiterleitung zu spezifischer URL nach dem Ausloggen
function redirect_after_logout(){
wp_redirect( 'https://dreieck.com' );
exit();
}
add_action('wp_logout', 'redirect_after_logout');Du kannst also auch eine extra Logout-Seite anlegen und den User mit weiter Infos versorgen.
Mir hat dieser simple Trick schon oft geholfen, damit sich meine Mitglieder sicher ausloggen können.



Super, vielen Dank für den hilfreichen Artikel
Super – das hat mir sehr geholfen.
Den Code einfach aus der StackExchange Seite kopieren.
Bei dem Code in den Kommentaren hat es bei mir aufgrund der wohl notwendigen Einrückung auch nicht auf anhieb geklapt.
add_action(‚check_admin_referer‘, ‚logout_without_confirm‘, 10, 2);
function logout_without_confirm($action, $result)
{
/**
* Allow logout without confirmation
*/
if ($action == „log-out“ && !isset($_GET[‚_wpnonce‘])) {
$redirect_to = isset($_REQUEST[‚redirect_to‘]) ? $_REQUEST[‚redirect_to‘] : home_url();
$location = str_replace(‚&‘, ‚&‘, wp_logout_url($redirect_to));
header(„Location: $location“);
die;
}
}
Hallo Timo!
Wahnsinn, habe so lange nach einer Lösung gesucht, auch zig plugins ausprobiert, nichts hat funktioniert- bis ich über diese Seite gestolpert bin und es klappt tatsächlich! Ich bekomme auch keine nervige Nachfrage bzgl. „Sicher, dass Du Dich ausloggen möchtest!“, sondern es geht in einem durch. Tausend Dank dir!
Ich hätte noch eine Frage und zwar: klappt das mit dem Login auch so einfach? Ich habe den code versucht umzuwandeln durch Ersetzen von „Logout“ jeweils mit „Login“ , aber SO einfach geht es ja leider auch nicht ???? Ich habe nur für den Login redirect alleine schon wieder ein plugin installiert, aber meine Seite platzt sowieso schon vor lauter plugins, deshalb suche ich dafür natürlich eine code Lösung. Vielleicht hast du da etwas auf Lager? ????
Viele Grüße
Anna
Hi Anna, dafür braucht man wirklich keine Plugins. 🙂
Für einen Login-Link kannst du theoretisch auf die „/wp-login.php“ verlinken.
Alternativ geht auch der Weg über „/wp-admin/“. So erscheint jeweils das typische WordPress Login Formular.
Liebe Grüße!
Hi Timo,
danke, funzt wie es soll, so eine schöne einfache Lösung. Einmal gegoogelt und schon bei ostrich.de gefunden 😀
Allerdings werde ich vorher noch gefragt, ob ich sicher bin, dass ich sicher bin. 😉
(Du hast vor, dich von der Website XXXX abzumelden
Willst du dich wirklich abmelden?)
Dann habe ich nochmal gezielt weiter gesucht und bin auf diesen Code gestoßen, der diese Abfrage umgeht (auf StackExchange):
add_action(‚check_admin_referer‘, ‚logout_without_confirm‘, 10, 2);
function logout_without_confirm($action, $result)
{
/**
* Allow logout without confirmation
*/
if ($action == „log-out“ && !isset($_GET[‚_wpnonce‘])) {
$redirect_to = isset($_REQUEST[‚redirect_to‘]) ? $_REQUEST[‚redirect_to‘] : ‚url-you-want-to-redirect‘;
$location = str_replace(‚&‘, ‚&‘, wp_logout_url($redirect_to));
header(„Location: $location“);
die;
}
}
Und der funzt auch ganz wunderbar.
Danke und alles Gute!
Chris
Hallo Chris,
danke für die Ergänzung.
Ich finde die Abfrage gar nicht schlecht, vor allem für User die wild umherklicken. 😉
Für einen persönlich aber super, wenn man sich mit einem Klick abmelden kann.
Beste Grüße!
Hi Timo, also bei mir funktioniert das „Weiterleitung nach dem Logout“ leider nicht. Ich habe dein Code in die functions.php des Child-Themes eingefügt und nichts passiert. Schade.
Was passiert denn bei dir? Ich nutze die Weiterleitung und sie funktioniert ohne Probleme.