Da ich zuletzt (mal wieder) auf ein Problem mit der Größe eines SVGs gestoßen bin, welches ich nur durch einen Glückstreffer bei Google lösen konnte, möchte ich dir hier kurz Problem und Lösung schildern.
Vielleicht hast du genau das gleiche Problem und tappst im Dunkeln.
Inhaltsverzeichnis
Das Problem mit der Größe
Bei einer kleinen Javascript Anwendung, die ich entwickelt habe, wurden einige SVGs im Firefox falsch (viel zu groß) dargestellt. In anderen Browsern gab es keine Probleme.
Der gemeinsame Nenner war nicht auf den ersten Blick ersichtlich. In einem englischen Artikel bin ich dann auf die Lösung gestoßen: Adobe Illustrator exportiert SVGs responsive (eigentlich löblich!) und gibt den SVGs daher keine Abmessungen mit.
In bestimmten Fällen braucht man aber genau diese Abmessungen – auch wenn das SVG später anders skaliert wird. Und speziell der gute Firefox brauchte in meinem Fall die initiale Angabe der Abmessungen.
Keine Sorge: Deine SVGs lassen sich anschließend immernoch nach blieben skalieren.
Illustrator SVG Export mit Abmessungen
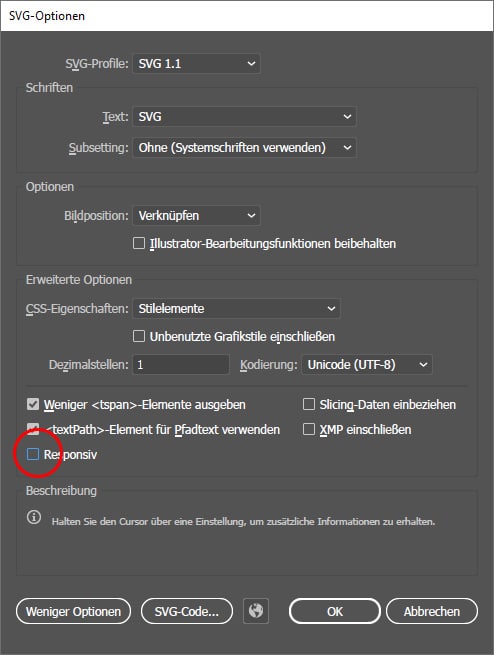
Die Lösung besteht darin, den (eigentlich intelligenten) responsive SVG-Export in Illustrator zu deaktivieren.
Das kannst du tun, wenn du auf „Speichern unter“ gehst, SVG wählst und in den erweiterten Optionen das entsprechende Häkchen wegnimmst.

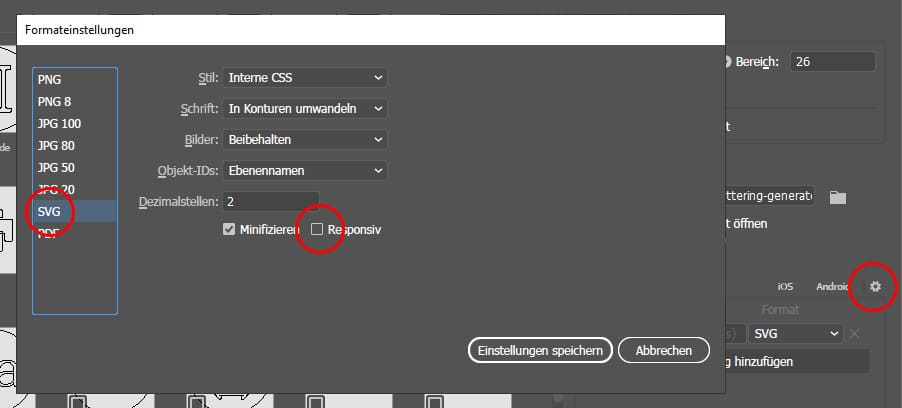
Auch wenn du mehrere Zeichenflächen als SVG exportierst, gibt es diese Funktion. Dazu klickst du auf das kleine Zahnrad bei „Formate“ und klickst anschließend auf SVG.

Ich hoffe der kleine Quick-Tipp konnte dir helfen und du kannst dich wieder deinem Projekt widmen.
In meinem Fall waren übrigens massenhaft SVG Icons betroffen, die ich in einer WebApp verwendet habe. Im Firefox sah die Oberfläche entsprechend leer aus und die Nutzer war verständlicherweise verwirrt. Selbst nachdem die Icons in ein Canvas geladen wurden waren sie noch unsichtbar.


Du hast mir den Arsch gerettet mit deinem Artikel. Da wäre ich in 100 Jahren nicht drauf gekommen. Vielen Dank 🙂
Lustig, dass der Bug immernoch da ist. Umso schöner, dass mein Artikel helfen konnte. Genau so war damals auch meine Reaktion. 😀
Der Bug ist IMMER noch da :D. Danke für die Hilfe.